Shuttea WordPress Theme Documentation
MultiPage Photographer Portfolio/Blog Theme
- created: 09/02/2017
- latest update: 09/02/2017
- by: Netgon Team
- themeforest.net/user/netgon
- email: support@netgon.ru
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to email our support. Thanks so much!
About Theme
Shuttea – is a clean and responsive HTML5 WordPress theme that intended to be used by photographers for their promotional purposes. It's crafted with minimalistic approach and distractless design which will allow your users to dive into your creative photo life. The theme has a nice responsive fullscreen gallery which you can easily use to showcase your beautiful works with optional short description and technical properties for each photo.
Shuttea is prepared for translation, it has .po file, so you can make translation using special software. We recommend Loco Translate plugin ( https://wordpress.org/plugins/loco-translate/ ) or Poedit translator ( https://poedit.net/ )
Installation
We recommend that you install the theme on the clean WordPress.
Installation package includes zip-archive with a theme and this documentation.
After theme activation, you will see a notification to install and activate required plugins:‘Shuttea Post Types’ and ‘Unyosn’. ‘Shuttea Post Types’ necessary to create a prtfolio gallery ( My Works ) and list of testimonials ( Testimonials ).
‘Unyosn’ give you the ‘Theme Settings’ in Dashboard -> Appearance.
Next step you can install Unyson ‘Backup & Demo Content’ extension (if it don't install automatically). It helps you to install demo content.
Demo content
If you visit your web-site after theme and plugin installation, you will see almost empty Home Page.
Now, you have two ways to add content to your site: create all posts and pages by yourself or import sample content. Your site will look like our promotional demo: http://shuttea.netgon.ru. All that you will need is to replace sample text and placeholders by your own content.
To install demo content you need have a installed Unyson ‘Backup & Demo Content’ extension. Demo content just bundled into the theme and to install it you need to go to Dashboard -> Tools -> Backup & Demo Content and ckick ‘Install’ button.
Theme settings
After theme installation, you will see in Dashboard -> Appearance a new item ‘Theme Settings’. ‘Theme Settings’ activated only if you install and activate ‘Unyson’ plugin. Please, fill out all the fields. This information will be used in Shuttea's Page Templates ( About Page, Contact Page, Home Page, Pricing Page ). Each of the Theme Settings have a short description and you easily understand function of each option.
1. Theme tab
It contains general theme settings, that affect the entire website.
- Site Logo - upload the site logo picture used in header.
- Site Footer Logo - upload the site logo picture used in footer.
- Site Logo Text primary - this text string displaying beside logo.
- Site Logo Text secondary - this text string displaying beside logo.
- Portfolio Layout - choose 3 or 4 columns for portfolio grid.
- Manage Header Background - upload the site heder background picture.
- Favicon icon - upload the favicon picture.
- Copyrights - this text string displaying in footer, usually to use for copyright text.
2. Social tab
Enter here your social profiles links. It display under menu:

3. Counters tab
Contain data inputs for Counters section.
- Icon - choose icon for your counter.
- Counter value - number.
- Counter description - decription of your counter.

4. Pricing tab
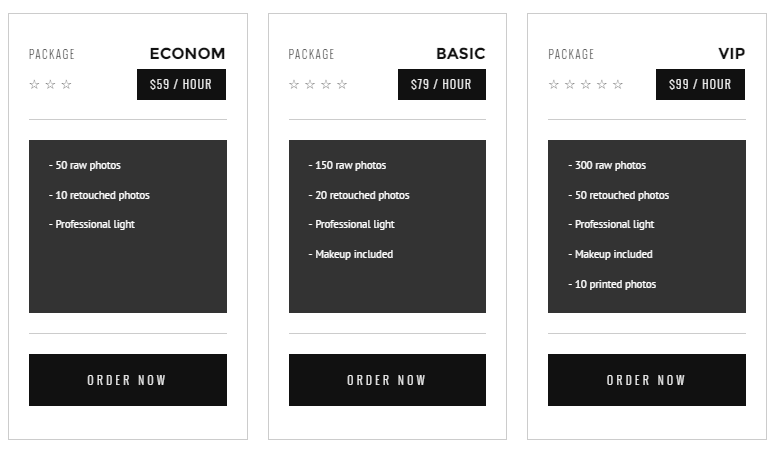
Contain data inputs for Pricing section.
- Pricing package title - title of package item.
- Rate this package - rate thsi package from 1 to 5 stars.
- Package price - specify price for this package, in any format.
- Package content list - list of package options.

5. Contacts tab
Contain data inputs for Contact section and Google Map settings.
Home Page Template description
Home Page template consists of 7 sections:
Intro | About me | Latest works | Counters | Pricing | Clients | Contacts
Content of Intro section setup in Home Page template meta options.
About me section contain content of the page. On right of this display up to 4 ‘Work Categories’ links.
Latest works display up to 9 photo from ‘My Works’.
Counters section setup in theme settings: Dashboard -> Appearance -> Theme Settings -> Counters tab.
Pricing section setup in theme settings: Dashboard -> Appearance -> Theme Settings -> Pricing tab.
In Clients section display ‘Testimonials’ posts.
Contacts section contain Contact form, сontact details and map. All of this setup in Dashboard -> Appearance -> Theme Settings -> Contacts tab.
About Page Template description
On left display content of the page, on right display page thumbnail image. In page Meta Options you can type ‘Photo Caption’, it display under image.
Use this template for page on which you want to tell abuot yourself and place your photo.
Pricing Page Template description
This template display pricing table. Pricing data setup in: Dashboard -> Appearance -> Theme Settings -> Pricing tab. Under tables display content of the page.
You can use this template for create page with prices of services.
Contact Page Template description
Template display Contact form, сontact details and map. All of this setup in Dashboard -> Appearance -> Theme Settings -> Contacts tab.
Use this template to show contact data conviniently.
JavaScript Plugin Used
Here's a list of the javascript plugins and libraries used in this theme
| Plugin filename | Description | Source |
| bootstrap.min.js | Bootstrap library. | http://getbootstrap.com/ |
| html5shiv-printshiv.min.js | Enable HTML5 sectioning elements in legacy Internet Explorer. | https://github.com/aFarkas/html5shiv |
| imagesloaded.pkgd.min.js | Detect when images have been loaded. | http://imagesloaded.desandro.com |
| isotope.pkgd.min.js | Filter & sort magical layouts. | http://isotope.metafizzy.co |
| jquery.blueimp-gallery.min.js | Touch-enabled, responsive and customizable image and video gallery. | http://plugins.jquery.com/blueimp-gallery/ |
| jquery.counterup.min.js | Counts up to a targeted number when the number becomes visible. | http://plugins.jquery.com/counterup/ |
| jquery.equalheights.min.js | Set the height of each element in a group to the height of the highest element. | http://plugins.jquery.com/equalHeight/ |
| jquery.min.js | Fast, small, and feature-rich JavaScript library. | http://jquery.com |
| jquery.stellar.min.js | Parallax scrolling made easy. | http://plugins.jquery.com/stellar/ |
| jquery.waypoints.min.js | Easiest way to trigger a function when you scroll to an element. | http://imakewebthings.com/waypoints/ |
| masonry.pkgd.min.js | Cascading grid layout library. | http://masonry.desandro.com |
| modernizr.custom.js | Respond to your user’s browser features. | https://modernizr.com |
| owl.carousel.min.js | Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider. | https://github.com/OwlFonk/OwlCarousel |
| particles.min.js | A lightweight JavaScript library for creating particles. | http://vincentgarreau.com/particles.js/ |
| respond.min.js | Min/max-width CSS3 Media Queries (for IE 6-8, and more). | https://github.com/scottjehl/Respond |
WordPress Framework Used
Here's a list of the WordPress frameworkss used in this theme
| Framework | Description | Source |
| Unyson | A WordPress framework that facilitates the development of WP themes | http://unyson.io/ |
| Alethemes | A WordPress Framework for themes development. | https://github.com/CRIK0VA/alethemes |
| WordPress Plugin Template | Template code for creating WordPress plugin. | http://plugin.michael-simpson.com |
Credits
Once again, thank you so much for purchasing this item. As we said at the beginning, we'd be glad to help you if you have any questions relating to this item. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Our profile page - http://themeforest.net/user/netgon
© Netgon 2017